不正アクセスにあってしまったらしく、そのレンサバ上にあったファイルのほとんどを消されてしまった私。
ワードプレスは、どうやらデータベースは無事。
ってことで、3つほど復活させようと試みたのですが・・・
そのうち1つは記事表示のときにエラーが発生↓

残りは、トップページを表示させようとすると「403 Forbidden」となってしまいました。
トップページを表示させようとすると「403 Forbidden」
管理画面には行けたのですが。
トップページを表示させようとすると
/
403 Forbidden
\
となってしまいます。

原因・解決方法
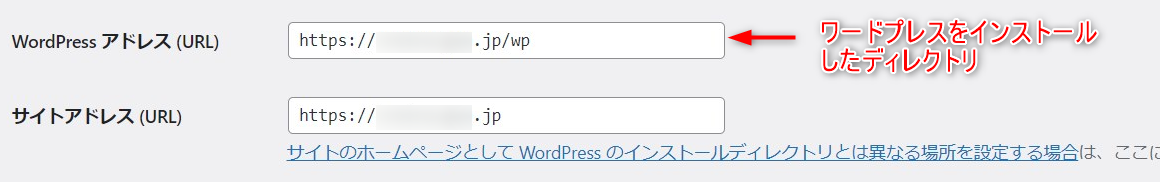
現象が生じる2つのサイトは、ドメイン直下ではなくサブディレクトリにワードプレスを入れていました。

サイトアドレスはドメイン直下(ルートディレクトリ)です。
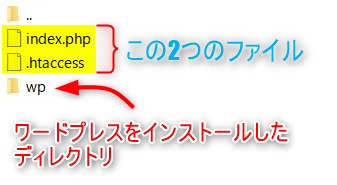
その場合には、ルートディレクトリに
■index.php
■.htaccess
が必要?
そうでしたっけ・・・
いつからか、変わったのか?
ネットで見つけた情報をもとにやってみたら、解決しました。
この2つのサイトは、レンサバのWordpress簡単インストール機能を利用。
それだからか、インストールディレクトリには「.htaccess」もあったように思います。
(もしくはパーマリンク設定画面に行って「変更を保存」を押したからできたのかもしれません)
しかし、ルートディレクトリ(ドメイン直下)には「index.php」「.htaccess」がありませんでした。
ですので、それらを設置しました。

手順
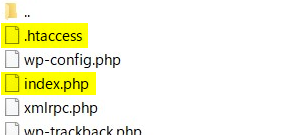
「index.php」「.htaccess」をダウンロード
インストールディレクトリにある「index.php」「.htaccess」をパソコンにダウンロードします。

index.phpの記述を一部変更
index.phpのソースを見ると、一番下のところに次のように書かれています。
/** Loads the WordPress Environment and Template */
require __DIR__ . '/wp-blog-header.php';ここを書き換えます。
/** Loads the WordPress Environment and Template */
require __DIR__ . '/wp/wp-blog-header.php';「/wp-blog-header.php」の前にワードプレスをインストールした場所(ディレクトリ名)を加えて保存します。
「/wp-blog-header.php」
↓
「/wp/wp-blog-header.php」
「index.php」「.htaccess」をアップロード
「index.php」「.htaccess」をルートディレクトリ(ドメイン直下)にアップします。
パーミッション確認
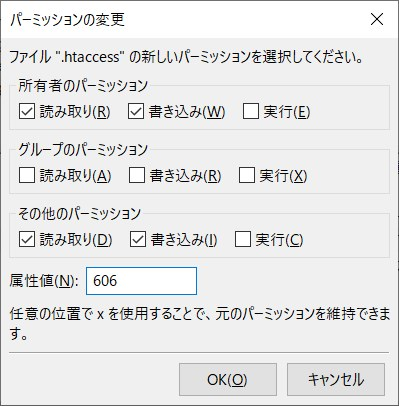
.htaccessのパーミッションは606にしておくのがいいようです。

index.phpは604がいいみたいですが、レンサバによっては違う値が推奨されるケースもあるとか。
「index.php」「.htaccess」の記述内容
今回のケースで、ルートディレクトリ(ドメイン直下)に設置した「index.php」「.htaccess」。
そのソースは次のようになっています。
「.htaccess」については環境によって内容が違うかもしれませんが参考までに。
index.php
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
require __DIR__ . '/wp/wp-blog-header.php';
.htaccess
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress